Tin học 9 Bài 5: Tạo trang web bằng phần mềm Kompozer
Hiện nay có nhiều phần mềm thiết kế trang web. Mặc dù là phần mềm miễn phí nhưng Kompozer là phần mềm thiết kế trang web với đầy đủ các tính năng như phần mềm thiết kế trang web chuyên nghiệp. Trong bài học Bài 5: Tạo trang web bằng phần mềm Kompozer dưới đây chúng ta sẽ cùng tìm hiểu về cách thiết kế trang web bằng phần mềm Kompozer. Mời các em cùng theo dõi nội dung bài học.
Mục lục nội dung

1. Tóm tắt lí thuyết
1.1. Các dạng thông tin trên trang web
Trang web có thể có các thành phần dưới đây:
-
Thông tin dạng văn bản với nhiều cách trình bày phong phú
-
Thông tin dạng hình ảnh với màu sắc, kiểu, kích thước và hiệu ứng thể hiện khác nhau. Hình ảnh trên trang web có thể là ảnh tĩnh hoặc ảnh động
-
Thông tin dạng âm thanh (bản nhạc hoặc ca khúc)
-
Các đoạn phim
-
Các phần mềm được nhúng hoàn toàn vào trang web (các trò chơi trực tuyến)
-
Đặc biệt, trên trang web thường có các liên kết. Liên kết giúp nhanh chóng chuyển sang một trang web khác chỉ bằng một thao tác nháy chuột trên đó. Vì thế liên kết còn được gọi là thành phần tương tác của trang web
1.2. Phần mềm thiết kế trang web Kompozer
Khởi động phần mềm: Nháy đúp chuột vào biểu tượng .JPG)
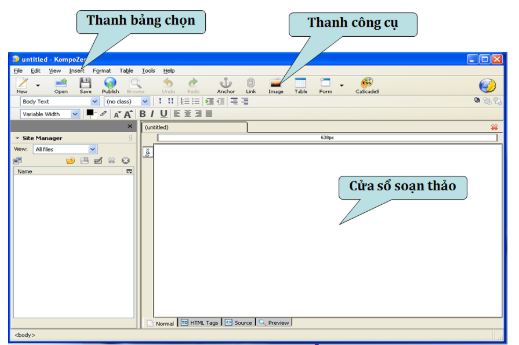
a. Màn hình chính của Kompozer
Màn hình chính của Kompozer gồm có:
-
Thanh bảng chọn
-
Thanh công cụ
-
Cửa sổ soạn thảo
b. Tạo, mở và lưu trang web
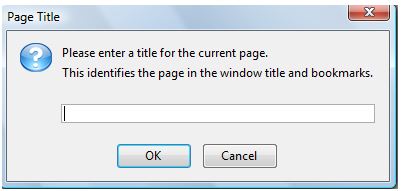
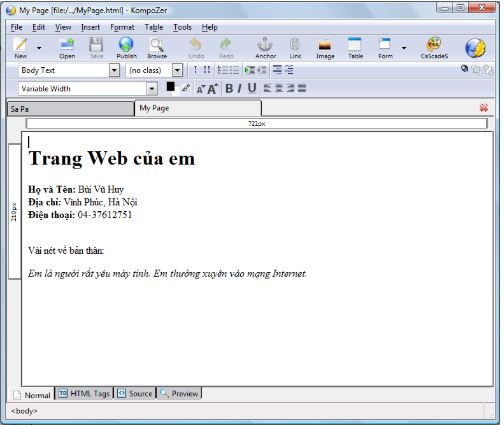
Cửa sổ soạn thảo có dạng như hình dưới đây sẽ được hiển thị:
-
Nhập tiêu đề cho trang web và nháy nút OK
-
Tiêu đề trang web là tiêu đề trang tương ứng trong cửa sổ soạn thảo
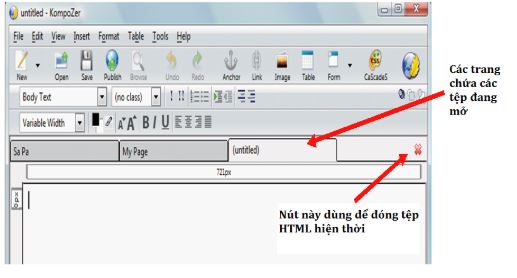
Phần mềm Kompozer cho phép soạn thảo đồng thời nhiều trang HTML, mỗi trang HTML được mở thành một trang riêng.
-
Đóng trang HTML hiện thời: nháy chuột vào nút
ở hàng tiêu đề trang
1.3. Soạn thảo trang web
Cách soạn thảo và định dạng văn bản tương tự như trong các phần mềm soạn thảo văn bản khác.
Một số định dạng cho trang Web trong phần mềm Kompozer:
-
Đặt màu nền
-
Chọn phông chữ, màu chữ, cỡ chữ cho văn bản
-
Đặt kiểu chữ
-
Căn lề đoạn văn bản
1.4. Chèn ảnh vào trang Web
Khi muốn chèn một ảnh vào trang web, chúng ta cần có sẵn tệp ảnh này trên máy tính. Thao tác chèn ảnh như sau:
-
Bước 1. Chuyển con trỏ soạn thảo đến vị trí muốn chèn ảnh và nháy nút
trên thanh công cụ
-
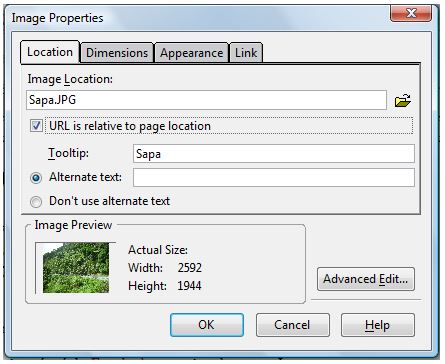
Bước 2. Xuất hiện hộp thoại Image Properties, nhập đường dẫn và tên tệp ảnh muốn chèn vào ô Image Location
Ta có thể nháy chuột vào nút .JPG)
-
Bước 3. Gõ nội dung mô tả tệp ảnh vào ô Tooltip;
-
Bước 4. Nháy nút Ok.
1.5. Tạo liên kết
Đối tượng chứa liên kết có thể là văn bản hoặc hình ảnh.
Thao tác tao liên kết:
-
Bước 1. Chọn phần văn bản muốn liên kết
-
Bước 2. Nháy nút
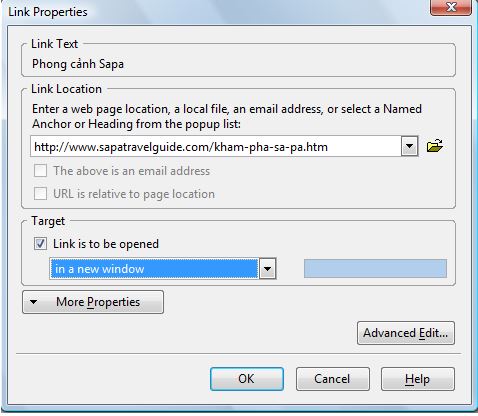
trên thanh công cụ. Xuất hiện hộp thoại Link Properties:
-
Bước 3. Nhập địa chỉ của trang web đích vào ô Link Location. Nếu trang web đích thuộc cùng 1 website, nháy nút
.png) để tìm
để tìm -
Bước 4. Nháy nút OK để kết thúc
2. Bài tập minh họa
Câu 1: Hãy nêu các thành phần chính của phần mềm Kompozer.
Hướng dẫn giải:
Các thành phần chính của phần mềm Kompozer:
-
Thanh bảng chọn
-
Thanh công cụ
-
Cửa sổ soạn thảo
Câu 2: Hãy nếu các thao tác để tạo HTML mới, mở một tệp HTML đã có và lưu lại các thay đổi của tệp HTML hiện thời.
Hướng dẫn giải:
-
Tạo tệp HTML mới: Nháy nút New trên thanh công cụ
-
Mở một tệp đã có: Nháy nút Open trên thanh công cụ. Xuất hiện hộp thoại:
-
Chọn tệp cần mở hoặc gõ tên tệp cần mở
-
Nhấn nút Open trong hộp thoại
-
-
Lưu trang Web hiện thời: Nháy nút Save trên thanh công cụ.
3. Luyện tập
3.1. Bài tập tự luận
Câu 1: Nêu tác dụng của liên kết trang web.
Câu 2: Nêu các bước chèn ảnh vào trang web.
Câu 3: Nêu các bước tạo liên kết đến một trang web.
3.2. Bài tập trắc nghiệm
Câu 1: Để chèn ảnh vào trang web trong Kompozer, em chọn nút lệnh:
Câu 2: Để lưu trang web trong Kompozer, em chọn nút lệnh:
Câu 3: Để tạo trang web mới trong Kompozer, em chọn nút lệnh:
Câu 4: Để tạo liên kết các trang web trong Kompozer, em chọn nút lệnh:
Câu 5: Để mở trang web đã có trong Kompozer, em chọn nút lệnh:
Câu 6: Ngôn ngữ nào là ngôn ngữ chuyên dụng để tạo các tài liệu siêu văn bản xem được bằng trình duyệt web?
A. Lập trình Pascal
B. Lập trình Java
C. HTML
D. Lập trình C
Câu 7: Các phần mềm nào sau đây dùng để tạo trang web:
A. BKAV
B. Kompozer
C. CMC Afee
D. Kapersky
Câu 8: Để khởi động phần mềm Kompozer bằng cách:
A. Nháy đúp phải chuột
B. Nháy chuột phải vào biểu tượng Kompozer
C. Nháy đúp chuột vào biểu tượng Kompozer trên màn hình nền
D. Nháy vào biểu tượng Kompozer trên màn hình nền
Câu 9: Các thành phần trên màn hình làm việc chính của phần mềm Kompozer gồm:
A. Thanh bảng chọn, thanh công cụ, cửa sổ soạn thảo
B. Thanh cuốn dọc, thanh cuốn ngang, vùng soạn thảo
C. Nút lệnh, thanh công cụ, vùng soạn thảo
D. Tất các các đáp án trên đều sai
Câu 10: Trong phần mềm Kompozer, nhập địa chỉ trang Web đích vào ô nào?
A. Link Text
B. Link Properties
C. Link Location
D. Link Address
4. Kết luận
Sau khi học xong Bài 5: Tạo trang web bằng phần mềm Kompozer, các em cần ghi nhớ:
- Thông tin trên trang web rất đa dạng, gồm văn bản, hình ảnh, âm thanh, phim và liên kết.
- Liên kết trên trang web là thành phần tương tác cho phép chuyển nhanh sang một trang web khác.
- Có thể dùng phần mềm soạn thảo văn bản để soạn thảo nội dung trang web rồi lưu dưới dạng HTML.
- Kompozer là phần mềm miễn phí dùng để tạo thiết kế trang web miễn phí.
Tham khảo thêm
- doc Tin học 9 Bài 1: Từ máy tính đến mạng máy tính
- doc Tin học 9 Bài 2: Mạng Thông tin toàn cầu Internet
- doc Tin học 9 Bài 3: Tổ chức và truy cập thông tin trên Internet
- doc Tin học 9 Bài thực hành 1: Sử dụng trình duyệt để truy cập web
- doc Tin học 9 Bài thực hành 2: Tìm kiếm thông tin trên internet
- doc Tin học 9 Bài 4: Tìm hiểu thư điện tử
- doc Tin học 9 Bài thực hành 3: Sử dụng thư điện tử
- doc Tin học 9 Bài thực hành 4: Tạo trang web đơn giản





.JPG)





.JPG)
.JPG)
.JPG)
.JPG)
.JPG)
