Bài tập HTML nâng cao
Dưới đây là một số bài tập dùng HTML nâng cao để viết một số chương trình căn bản nhằm giúp các bạn nắm rõ hơn và ôn lại kiến thức cũ.
Mục lục nội dung

1. Bài tập 1
Thực hiện code HTML theo nội dung design dưới đây:

Hướng dẫn
Nhìn vô design ta thấy cấu trúc như sau:
- <hx> và <form>.
- <form> gồm 3 <input>, 1 <textarea>, 1 <button> và 1 đoạn text ghi chú.
- Do nội dung của <form> thường sử dụng để lấy hoặc gửi thông tin, do đó không quá quan trọng SEO cho phần này, nên ta có thể dùng <table> hoặc <div> hoặc <p> cho tiện việc layout.
Công thức chung
- Cần xác định rõ: đâu là image, đâu là text, đâu là button, để biết khi nào dùng hình, khi nào dùng text để sử dụng CSS cho đúng.
- Thông thường image sẽ là hình chụp, hình design phức tạp,...
- Một số bài tập có sử dụng font icon, hocwebchuan sẽ sử dụng bộ font của fontawesome cho thuận lợi việc code.
- Nếu cấu trúc là một nhóm có nội dung cụ thể, ta dùng <section> bao ngoài.
- Nếu cấu trúc là tiêu đề thì dùng <hx>, khi code thực tế thì bạn cần sử dụng <hx> cho đúng thứ tự.
- Nếu cấu trúc là image thì dùng <img>.
- Nếu cấu trúc là đoạn văn thì dùng <p>.
- Nếu cấu trúc là một danh sách thì dùng <ul> <li>.
- Nếu cấu trúc là một danh sách có thứ tự, thì dùng <ol> <li>.
- Nếu cấu trúc có chứa thông tin nhập liệu, thì ta dùng các thẻ <form>.
- Đối với các thành phần lớn gần nhau, theo các nhóm riêng biệt, ta dùng <div> để gom lại sẽ thuận lợi cho việc layout.
- Với mỗi thành bao ngoài như <section> hay <div> ta cần sử dụng id hoặc class để thuận lợi cho việc layout sau này.
Bài giải:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lập trình</title>
</head>
<body>
<section class="contact-form">
<h2>Get in touch with us by filling contact form below</h2>
<form method="" action="">
<p><input type="text" name="name" placeholder="* Enter your full name" value=""> <input type="email" name="email" placeholder="* Enter your email address" value=""></p>
<p><input type="text" name="subject" placeholder="* Enter your subject" value=""></p>
<p><textarea name="message" placeholder="* Your message here" cols="50" rows="10"></textarea></p>
<p class="submit"><button type="submit">Send message</button><span>* Please fill all require form field, thanks!</span></p>
</form>
</section>
</body>
</html>
Khi chạy chương trình, sẽ có kết quả sau:

2. Bài tập 2
Thực hiện code HTML theo nội dung design dưới đây:

Hướng dẫn
Đây là một danh sách, danh sách này gồm các phần như sau:
- Một image bên trái.
- Một nhóm nội dung bên phải gồm:
- <hx>.
- Đoạn văn.
Công thức chung
- Cần xác định rõ: đâu là image, đâu là text, đâu là button, để biết khi nào dùng hình, khi nào dùng text để sử dụng CSS cho đúng.
- Thông thường image sẽ là hình chụp, hình design phức tạp,...
- Một số bài tập có sử dụng font icon, hocwebchuan sẽ sử dụng bộ font của fontawesome cho thuận lợi việc code.
- Nếu cấu trúc là một nhóm có nội dung cụ thể, ta dùng <section> bao ngoài.
- Nếu cấu trúc là tiêu đề thì dùng <hx>, khi code thực tế thì bạn cần sử dụng <hx> cho đúng thứ tự.
- Nếu cấu trúc là image thì dùng <img>.
- Nếu cấu trúc là đoạn văn thì dùng <p>.
- Nếu cấu trúc là một danh sách thì dùng <ul> <li>.
- Nếu cấu trúc là một danh sách có thứ tự, thì dùng <ol> <li>.
- Nếu cấu trúc có chứa thông tin nhập liệu, thì ta dùng các thẻ <form>.
- Đối với các thành phần lớn gần nhau, theo các nhóm riêng biệt, ta dùng <div> để gom lại sẽ thuận lợi cho việc layout.
- Với mỗi thành bao ngoài như <section> hay <div> ta cần sử dụng id hoặc class để thuận lợi cho việc layout sau này.
Bài giải
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lập trình</title>
</head>
<body>
<ul class="info-list">
<li>
<div class="image"><img src="/exercises/images/img_100x100.png" alt="CLIMATE CHANGE"></div>
<section class="detail">
<h3>CLIMATE CHANGE</h3>
<p>Etiam cras ac sapien ipsum. Morbi scelerisque efficitur nibh a fringilla. Nam et diam vel justo praesent rhoncus volutpat turpis vitae hendrerit.</p>
</section>
</li>
<li>
<div class="image"><img src="/exercises/images/img_100x100.png" alt="COMPREHENSIVE IMMIGRATION REFORM"></div>
<section class="detail">
<h3>COMPREHENSIVE IMMIGRATION REFORM</h3>
<p>Morbi scelerisque efficitur nibh a fringilla. Nam et diam vel justo feugiat venenatis. Praesent rhoncus volutpat turpis vitae hendrerit.</p>
</section>
</li>
<li>
<div class="image"><img src="/exercises/images/img_100x100.png" alt="ECONOMIC OPPORTUNITY"></div>
<section class="detail">
<h3>ECONOMIC OPPORTUNITY</h3>
<p>Phasellus vulputate pharetra tempor. Aliquam in tortor in arcu iaculis malesuada, nam et diam vel justo feugiat venenatis.</p>
</section>
</li>
<li>
<div class="image"><img src="/exercises/images/img_100x100.png" alt="HEALTH CARE"></div>
<section class="detail">
<h3>HEALTH CARE</h3>
<p>onec feugiat ipsum ac risus auctor dignissim. Phasellus ante dolor, molestie vitae malesuada id, posuere non est.</p>
</section>
</li>
</ul>
</body>
</html>
Khi chạy chương trình, sẽ có kết quả sau:

3. Bài tập 3

Hướng dẫn
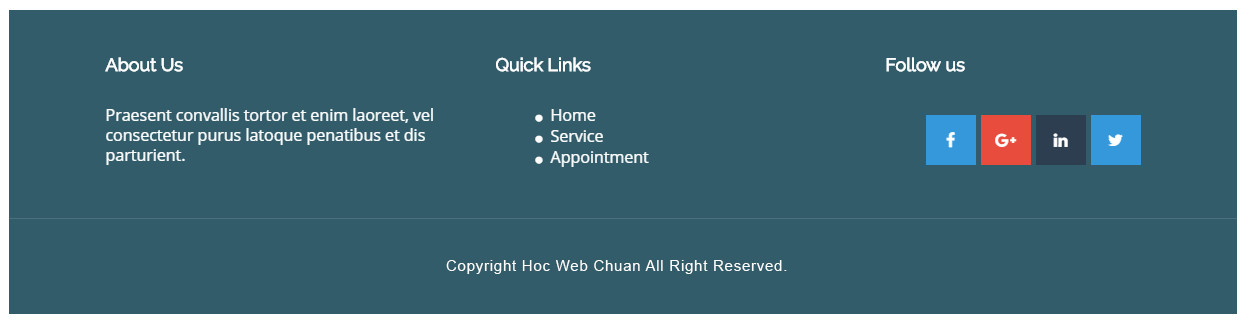
Design này là footer, cấu trúc tách biệt làm 2 phần.
- Phần bên trên chia làm 3 phần, cấu trúc mỗi phần làm như các bài tập trước.
- Phần bên dưới là copyright, nên dùng <p> hoặc <div> đều được.
Công thức chung
- Cần xác định rõ: đâu là image, đâu là text, đâu là button, để biết khi nào dùng hình, khi nào dùng text để sử dụng CSS cho đúng.
- Thông thường image sẽ là hình chụp, hình design phức tạp,..
- Một số bài tập có sử dụng font icon, hocwebchuan sẽ sử dụng bộ font của fontawesome cho thuận lợi việc code.
- Nếu cấu trúc là một nhóm có nội dung cụ thể, ta dùng <section> bao ngoài.
- Nếu cấu trúc là tiêu đề thì dùng <hx>, khi code thực tế thì bạn cần sử dụng <hx> cho đúng thứ tự.
- Nếu cấu trúc là image thì dùng <img>.
- Nếu cấu trúc là đoạn văn thì dùng <p>.
- Nếu cấu trúc là một danh sách thì dùng <ul> <li>.
- Nếu cấu trúc là một danh sách có thứ tự, thì dùng <ol> <li>.
- Nếu cấu trúc có chứa thông tin nhập liệu, thì ta dùng các thẻ <form>.
- Đối với các thành phần lớn gần nhau, theo các nhóm riêng biệt, ta dùng <div> để gom lại sẽ thuận lợi cho việc layout.
- Với mỗi thành bao ngoài như <section> hay <div> ta cần sử dụng id hoặc class để thuận lợi cho việc layout sau này.
Bài giải:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Học lập trình</title>
<link rel="stylesheet" href="/exercises/css/fontawesome.css" media="all">
</head>
<body>
<footer id="footer">
<div class="inner">
<div class="about-us">
<h3>About us</h3>
<p>Nullam viverra a velit et sodales. Etiam eu odio quis felis pretium interdum quis in velit. Nullam eu justo.</p>
</div>
<div class="info-link">
<h3>Quick Links</h3>
<nav>
<ul>
<li><a href="./">Home</a></li>
<li><a href="./">Service</a></li>
<li><a href="./">Appointment</a></li>
</ul>
</nav>
</div>
<div class="follow-us">
<h3>Follow Us</h3>
<ul>
<li><a href="./"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="./"><i class="fab fa-google-plus-g"></i></a></li>
<li><a href="./"><i class="fab fa-twitter"></i></a></li>
<li><a href="./"><i class="fab fa-linkedin-in"></i></a></li>
</ul>
</div>
</div>
<p class="copyright">Copyright Hoc Web Chuan All Right Reserved.</p>
</footer>
</body>
</html>
Khi chạy chương trình, sẽ có kết quả sau:

Trên đây là một số bài tập HTML nâng cao mà eLib tổng hợp được. Hy vọng những bài tập này giúp bạn củng cố vận dụng và nâng cao được những kiến thức đã học vào thực tế lập trình.
Tham khảo thêm
- docx Câu hỏi trắc nghiệm HTML có đáp án
- docx Câu hỏi trắc nghiệm CSS có đáp án
- doc Bài tập HTML cơ bản
- doc Bài tập CSS cơ bản
- doc Bài tập CSS nâng cao



