Table trong HTML
Table trong html cũng tương tự như table trong office word. Nó được sử dụng để hiển thị nội dung theo dòng và cột. Một table bao gồm nhiều dòng (row) và nhiều cột (column). Giao nhau giữa dòng và cột được gọi là ô (cell). Ô được sử dụng để chứa nội dung trong table. Để tìm hiểu về cách tạo Table trong HTML, mời bạn đọc tham khảo bài viết dưới đây của eLib.
Mục lục nội dung

1. Table trong HTML
Thẻ table trong HTML được sử dụng để hiển thị dữ liệu ở dạng bảng (hàng * cột). Có thể có nhiều cột trong một hàng.
Các thẻ table trong HTML được sử dụng để quản lý việc bố cục trang web. Ví dụ: Phần tiêu đề, thanh điều hướng, nội dung trang, phần chân trang... Nhưng bạn nên sử dụng thẻ div thay vì table để quản lý bố cục của trang.
2. Các thẻ định nghĩa bảng trong HTML
| Thẻ | Mô tả |
|---|---|
| <table> | Định nghĩa bảng. |
| <tr> | Định nghĩa một hàng trong một bảng. |
| <th> | Định nghĩa phần header (dòng đầu tiên) của bảng. |
| <td> | Định nghĩa 1 ô của bảng. |
| <caption> | Định nghĩa phụ đề bảng. |
| <colgroup> | Chỉ định một nhóm của một hoặc nhiều cột trong một bảng để định dạng. |
| <col> | Được sử dụng với thẻ <colgroup> để chỉ định thuộc tính cột cho mỗi cột. |
| <tbody> | Được sử dụng để nhóm nội dung body trong một bảng. |
| <thead> | Được sử dụng để nhóm nội dung header trong một bảng. |
| <tfooter> | Được sử dụng để nhóm nội dung footer trong một bảng. |
3. Ví dụ về bảng trong HTML
<table>
<tr><th>First_Name</th><th>Last_Name</th><th>Marks</th></tr>
<tr><td>Sonoo</td><td>Jaiswal</td><td>60</td></tr>
<tr><td>James</td><td>William</td><td>80</td></tr>
<tr><td>Swati</td><td>Sironi</td><td>82</td></tr>
<tr><td>Chetna</td><td>Singh</td><td>72</td></tr>
</table>
Output:
| First_Name | Last_Name | Marks |
|---|---|---|
| Sonoo | Jaiswal | 60 |
| James | William | 80 |
| Swati | Sironi | 82 |
| Chetna | Singh | 72 |
4. Thuộc tính border của bảng trong HTML
Có hai cách để xác định border cho các bảng trong HTML.
- Sử dụng thuộc tính border của bảng trong HTML.
- Sử dụng thuộc tính border trong CSS.
Sử dụng thuộc tính border của bảng trong HTML
Bạn có thể sử dụng thuộc tính border của thẻ table trong HTML để chỉ định đường viền. Nhưng bạn không nên sử dụng cách này.
Ví dụ:
<table border="1">
<tr><th>First_Name</th><th>Last_Name</th><th>Marks</th></tr>
<tr><td>Sonoo</td><td>Jaiswal</td><td>60</td></tr>
<tr><td>James</td><td>William</td><td>80</td></tr>
<tr><td>Swati</td><td>Sironi</td><td>82</td></tr>
<tr><td>Chetna</td><td>Singh</td><td>72</td></tr>
</table>
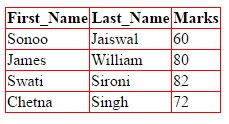
Output:
| First_Name | Last_Name | Marks |
|---|---|---|
| Sonoo | Jaiswal | 60 |
| James | William | 80 |
| Swati | Sironi | 82 |
| Chetna | Singh | 72 |
Sử dụng thuộc tính border trong CSS
Bạn nên sử dụng thuộc tính border của CSS để chỉ định đường viền của bảng.
Ví dụ:
<html>
<head>
<!-- Sử dụng thuộc tính border bằng CSS -->
<style type="text/css">
table, th, td {
border: 1px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr><th>First_Name</th><th>Last_Name</th><th>Marks</th></tr>
<tr><td>Sonoo</td><td>Jaiswal</td><td>60</td></tr>
<tr><td>James</td><td>William</td><td>80</td></tr>
<tr><td>Swati</td><td>Sironi</td><td>82</td></tr>
<tr><td>Chetna</td><td>Singh</td><td>72</td></tr>
</table>
</body>
</html>

5. Table trong HTML với cell padding
Bạn có thể chỉ định padding cho tiêu đề của bảng và data của bảng bằng hai cách:
- Bằng thuộc tính cellpadding của thẻ table trong HTML
- Bằng tính chất padding trong CSS
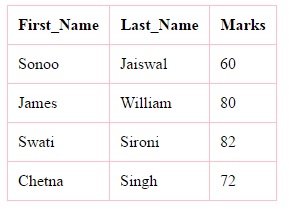
Bạn nên sử dụng tính chất của CSS thay vì thuộc tính của thẻ trong HTML, dưới đây là ví dụ chỉ định padding cho tiêu đề và nội dung của bẳng bằng CSS.
<style>
table, th, td {
border: 1px solid pink;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
</style>
Output:

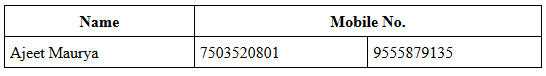
6. Thuộc tính colspan
Nếu bạn muốn tạo một ô có độ dài lơn hơn 1 cột, thì bạn có thể dùng thuộc tính colspan. Ví dụ:
Code css:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
}
</style>
Code html:
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Mobile No.</th>
</tr>
<tr>
<td>Ajeet Maurya</td>
<td>7503520801</td>
<td>9555879135</td>
</tr>
</table>
Output:

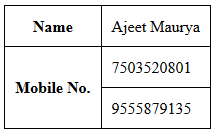
7. Thuộc tính rowspan
Nếu bạn muốn tạo một ô có độ dài lơn hơn hàng, thì bạn có thể dùng thuộc tính rowspan. Ví dụ:
Code css:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
</style>
Code html:
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Mobile No.</th>
</tr>
<tr>
<td>Ajeet Maurya</td>
<td>7503520801</td>
<td>9555879135</td>
</tr>
</table>
Output:

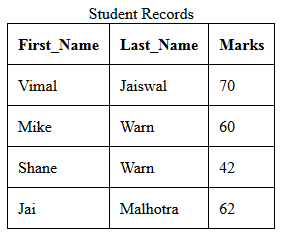
8. Thẻ caption
Thẻ caption được sử dụng để định nghĩa bảng, thẻ này chỉ được sử dụng ngay sau thẻ table. Ví dụ:
<table>
<caption>Student Records</caption>
<tr><th>First_Name</th><th>Last_Name</th><th>Marks</th></tr>
<tr><td>Vimal</td><td>Jaiswal</td><td>70</td></tr>
<tr><td>Mike</td><td>Warn</td><td>60</td></tr>
<tr><td>Shane</td><td>Warn</td><td>42</td></tr>
<tr><td>Jai</td><td>Malhotra</td><td>62</td></tr>
</table>
Output:

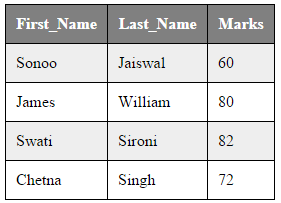
9. Tạo style cho ô chẵn, lẻ
Code css:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
table#alter tr:nth-child(even) {
background-color: #eee;
}
table#alter tr:nth-child(odd) {
background-color: #fff;
}
table#alter th {
color: white;
background-color: gray;
}
</style>

Trên đây là bài viết của eLib.VN về Table trong HTML. Ở bài này chúng ta cần nắm rõ các thuộc tính cơ bản để khi tạo bảng các bạn có thể tạo ra những bảng như mong muốn. Chúc các bạn thành công!
Tham khảo thêm
- doc Các thẻ trong HTML
- doc Định dạng trong HTML
- doc Đoạn văn trong HTML
- doc Liên kết trong HTML
- doc Image trong HTML
- doc Danh sách trong HTML
- doc Danh sách có thứ tự trong HTML
- doc Danh sách không có thứ tự trong HTML
- doc Danh sách mô tả trong HTML
- doc Form trong HTML
- doc Thuộc tính style trong HTML
- doc Comment trong HTML
- doc Màu trong HTML
- doc Các thuộc tính trong HTML



