CSS display
Thuộc tính display trong CSS cho phép chúng ta xác định kiểu hiển thị của các thẻ HTML trên website. Để tìm hiểu về thuộc tính display trong CSS, mời bạn đọc tham khảo bài viết dưới đây của eLib.VN
Mục lục nội dung

1. Thuộc tính display là gì?
Thuộc tính display được sử dụng để xác định giá trị hiển thị mặc định cho tất cả các phần tử.
Ví dụ:
- Phần tử div được hiển thị dưới dạng khối (block)
- Trong khi phần tử span được hiển thị nội dòng (inline).
2. Có thay đổi giá trị của thuộc tính display được không?
Hoàn toàn có thể.
CSS cho phép bạn ghi đè giá trị display mặc định của một phần tử. Đây là một tính chất mang hàm ý quan trọng của thuộc tính display.
Ví dụ:
- Thay đổi phần tử Inline-level để được hiển thị dưới dạng phần tử Block-level
- Hoặc thay đổi phần tử Block-level để được hiển thị dưới dạng phần tử Inline-Level.
Lưu ý rằng: Thuộc tính display trong CSS là một trong những thuộc tính hữu ích và mạnh mẽ nhất trong CSS. Nó có thể rất hữu ích để tạo các trang web trông theo một cách khác, nhưng vẫn tuân theo các tiêu chuẩn web.
3. Giá trị display CSS
Tiếp theo đây, bạn sẽ biết cách để thay đổi, mô tả giá trị display CSS thường được sử dụng nhất.
display: block;
Giá trị block của thuộc tính display sẽ buộc một phần tử hoạt động giống như phần tử cấp block, như phần tử div hoặc p.
Quy tắc CSS trong ví dụ sau đây sẽ thay đổi phần tử span và phần tử a từ một phần tử Inline thành phần tử hiển thị như một phần tử Block:
HTML:
<p>
<a href="https://eLib.VN/">eLib.vn</a>
<br>
<span>Phần tử span hành xử giống như là Block</span>
</p>
CSS:
a {
display: block;
background: grey;
}
span {
display: block;
background: orange;
}
Thử chạy chương trình để xem kết quả nhận được sẽ như thế nào nhé!
display: inline;
Giá trị inline của thuộc tính display sẽ khiến một phần tử hoạt động như thể nó là một phần tử Inline.
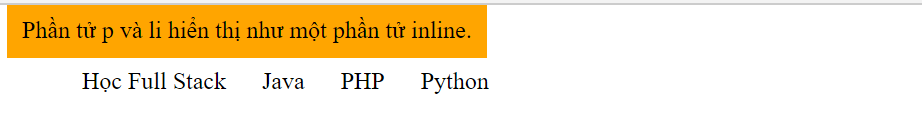
Quy tắc CSS trong ví dụ sau sẽ thay đổi hiển thị của các phần tử p và li thành dạng phần tử cấp Inline:
HTML:
<p>Phần tử p và li hiển thị như một phần tử inline.</p>
<ul>
<li>Học Full Stack</li>
<li>Java</li>
<li>PHP</li>
<li>Python</li>
</ul>
CSS:
p {
display: inline;
background: orange;
padding: 10px;
}
ul li {
display: inline;
margin: 10px;
}
Ta có kết quả như sau:

display: inline-block;
Giá trị inline-block của thuộc tính display khiến một phần tử tạo ra một block sẽ được lưu chuyển với nội dung xung quanh, tức là trong cùng một dòng với nội dung liền kề.
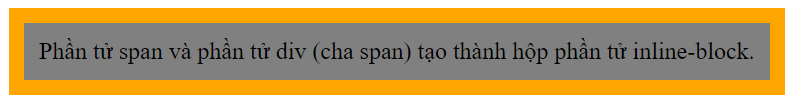
Các quy tắc CSS sau đây hiển thị các phần tử div và span dưới dạng inline-block:
HTML:
<div>
<span>Phần tử span và phần tử div (cha span) tạo thành hộp phần tử inline-block.</span>
</div>
CSS:
div {
display: inline-block;
background: orange;
padding: 10px;
}
span {
display: inline-block;
background: grey;
padding: 10px;
}
Kết quả ta được:

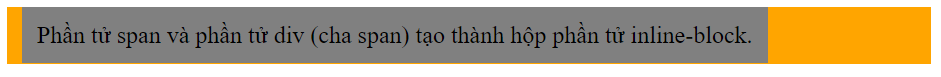
Còn nếu không định nghĩa display: inline-block; cho cả span và div thì nó sẽ hiển thị như thế này:

display: none;
Giá trị none của thuộc tính display chỉ đơn giản là tạo ra một phần tử không có hộp nào cả.
Các phần tử con cũng không tạo ra bất kỳ hộp nào, ngay cả khi thuộc tính display của các phần tử con đó có đặt là gì đi chăng nữa. Trang web sẽ hiển thị như thể phần tử không tồn tại trong Document tree.
Ví dụ:
HTML:
<h1>Hello World!</h1>
<p>display: none; chỉ đơn giản là không tạo ra hộp phần tử nào. Nó không hiển thị trực quan nữa.</p>
Khi bạn không muốn hiển thị h1 trực quan cho người dùng nữa, bạn có thể ẩn nó đi bằng cách viết CSS như sau:
h1 {
display: none;
}
Thử chạy chương trình và xem kết quả trên trình duyệt bạn nhé.
Trên đây là bài viết của eLib.VN về thuộc tính display trong CSS. Hi vọng qua bài viết, bạn đọc hiểu được cách thay đổi giá trị thuộc tính display trong CSS để thay đổi cách chúng hiển thị, cách hành xử của các phần tử. Chúc các bạn thành công!
Tham khảo thêm
- doc CSS Background
- doc CSS Border
- doc Thuộc tính float trong CSS
- doc Thuộc tính Font trong CSS
- doc Thuộc tính Margin trong CSS
- doc Thuộc tính opacity trong CSS
- doc Thuộc tính overflow trong CSS
- doc Thuộc tính Padding trong CSS
- doc Thuộc tính Position trong CSS
- doc Thuộc tính Align trong CSS
- doc Thuộc tính white-space trong CSS
- doc Thuộc tính tùy chỉnh kích thước trong CSS
- doc Thuộc tính word-wrap trong CSS
- doc Thuộc tính outline trong CSS
- doc Thuộc tính visibility trong CSS
- doc Thuộc tính Counter trong CSS
- doc Block và Inline trong CSS
- doc Thuộc tính cursor trong CSS
- doc Tạo kiểu, viết CSS cho List
- doc Tạo kiểu, viết CSS cho Link
- doc Thuộc tính z-index trong CSS
- doc Pesudo Element trong CSS
- doc Pesudo class trong CSS



