Thuộc tính z-index trong CSS
Nếu bạn là một người giỏi hình học không gian thì sẽ dễ hiểu về z-index này. Cụ thể index gồm 3 tọa độ là x, y, z. Với x, y là tọa độ mặt phẳng, có thể nói nó là width và height trong css. z là trục không gian để tạo ra cấu trúc 3D. Cùng eLib.VN tìm hiểu thuộc tính này trong CSS qua bài viết dưới đây.
Mục lục nội dung

1. Xếp chồng các phần tử bằng z-index
Thông thường các trang HTML được coi là hai chiều (2D), vì văn bản, hình ảnh và các yếu tố khác được sắp xếp trên trang mà không bị chồng lên nhau.
Tuy nhiên, ngoài vị trí theo chiều ngang (x) và dọc (y) của chúng, các phần tử cũng có thể được xếp chồng lên nhau dọc theo trục z.
Tức là, phần tử này nằm trên phần tử kia bằng cách sử dụng thuộc tính z-index trong CSS.
Thuộc tính z-index này chỉ định thứ tự xếp chồng của phần tử có giá trị position xác định là absolute, fixed hay relative.
Vị trí trục z của mỗi layer được biểu thị dưới dạng số nguyên đại diện cho thứ tự xếp chồng để trình duyệt kết xuất các layer đúng như mong muốn.

Phần tử có chỉ số z-index lớn hơn thì chồng lên phần tử có chỉ số z-index thấp hơn.
Với thuộc tính z-index, bạn có thể tạo ra bố cục trang web phức tạp hơn, có chiều sâu hơn.
2. Cú pháp
selector{
z-index: value
}
Trong đó value là một trong giá trị của sau:
| Giá trị | Ví dụ | Giải thích |
|---|---|---|
| auto | z-index: auto | Tự động sắp xếp chồng lên nhau theo thứ tự mặc định của HTML |
| một con số | z-index: 999 | Sắp xếp chồng lên nhau theo giá trị truyền vào. Như trong ví dụ là 999 |
| inherit | z-index:inherit | Thừa hưởng thuộc tính z-index của thành phần cha. |
3. Ví dụ
Sau đây là ví dụ cho thấy cách tạo các layer trong CSS với thuộc tính z-index.
HTML:
<div id="layer1" style="z-index: 2"></div>
<div id="layer2" style="z-index: 1">
<div id="layer3" style="z-index: 3"></div>
</div>
Với CSS như thế này:
div {
border: 2px solid #000;
width: 300px;
height: 50px;
margin: 10px;
position: relative;
background-color: #FFF;
}
#layer3 {
background-color: orange;
width: 300px;
height: 60px;
top: -50px;
}
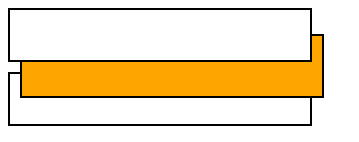
Kết quả nhận được là như thế này:

Trên đây là bài viết của eLib.VN về thuộc tính z-index trong CSS. z-index là một tính chất hay gây nhức đầu đối với developer mới làm quen CSS. Tuy nhiên nếu nắm bắt tốt về stacking order , stacking context, position và những thuộc tính có thể khiến stacking context “mở nhánh” như opacity, thì sẽ phần nào sẽ tiện code nhanh hơn trong tương lai.
Tham khảo thêm
- doc CSS Background
- doc CSS Border
- doc CSS display
- doc Thuộc tính float trong CSS
- doc Thuộc tính Font trong CSS
- doc Thuộc tính Margin trong CSS
- doc Thuộc tính opacity trong CSS
- doc Thuộc tính overflow trong CSS
- doc Thuộc tính Padding trong CSS
- doc Thuộc tính Position trong CSS
- doc Thuộc tính Align trong CSS
- doc Thuộc tính white-space trong CSS
- doc Thuộc tính tùy chỉnh kích thước trong CSS
- doc Thuộc tính word-wrap trong CSS
- doc Thuộc tính outline trong CSS
- doc Thuộc tính visibility trong CSS
- doc Thuộc tính Counter trong CSS
- doc Block và Inline trong CSS
- doc Thuộc tính cursor trong CSS
- doc Tạo kiểu, viết CSS cho List
- doc Tạo kiểu, viết CSS cho Link
- doc Pesudo Element trong CSS
- doc Pesudo class trong CSS



